Vielleicht kennen Sie dieses Problem: Es soll in möglichst kurzer Zeit eine Webseite erstellt werden, natürlich muss sie gut aussehen und leicht wartbar sein. Haben wir schon von den Kosten gesprochen? Nun, in der Budgetkasse ist etwa soviel Geld wie im Hut eines Strassenmusikanten, nach einem zehnminütigen Auftritt, an einem Provinzbahnhof. Wie kann dieses Problem gelöst werden? Ganz einfach, mit WordPress! Dieser Blog Beitrag zeigt Ihnen, wie sie in weniger als 90 Minuten eine eigene Website erstellen können, die alle genannten Kriterien erfüllt.
Vorarbeiten
Alles, was Sie für Ihren Auftritt benötigen, ist ein Webserver Abonnement, das die Installation von WordPress ermöglicht. Bei Hosttech gibt es das passende Paket «easyM» bereits ab 2.10 Franken pro Monat, bei SolNet bezahlen Sie 29.90 Franken pro Jahr, für dieses Geld bekommen Sie den Webserver, ein vorinstalliertes WordPress, die Domain ist wie bei Hosttech im Preis inbegriffen. Versteckte Kosten? Diesmal keine – versprochen!
Falls Sie WordPress selber installieren müssen: Es ist keine Hexerei. Grundsätzlich teilt sich die Installation in vier Schritte auf: Herunterladen von WordPress und entpacken des ZIP Archivs. Anschliessend werden alle Dateien mit FTP (File Transfer Protocol) auf den Webserver kopiert. Im dritten Schritt wird eine MySQL Datenbank erstellt. Im vierten und letzten Schritt rufen Sie Ihre neue Seite im Webbrowser auf, WordPress meldet sich dann mit einer freundlichen Installationsseite. Keine Sorge, es genügt, die Zugangsdaten der MySQL Datenbank anzugeben. Dann ist WordPress bereits installiert! Wenn Sie Probleme oder Fragen haben, kontaktieren Sie den Kundendienst Ihres Providers. Freundliche Hosting Anbieter helfen Ihnen bei der Installation gerne oder erledigen diesen Schritt für Sie!
Falls der letzte Absatz Ihnen nicht ganz verständlich vorkommt: Tut mir leid! Hier finden Sie eine detaillierte Installationsbeschreibung. Ich hoffe, dass Ihnen diese weiterhilft.
Warum gerade WordPress?
Es gibt viele gute CMS (Content Management System), keine Frage! Da sind Joomla!, Drupal, E107, Typo3 und hundert weitere. Und damit haben wir nur die bekanntesten erwähnt. WordPress ist aber mit Abstand das populärste CMS von allen, was gute Gründe hat. Zählen wir hier nur die wichtigsten auf: WordPress ist leicht zu installieren und zu warten, das Erstellen neuer Seiten oder Blogbeiträge geht leicht von der Hand, die Auswahl an Themes (Gestaltungsvorlagen) und Plugins ist riesig! Wie sieht es mit den Kosten aus? WordPress kostet – nichts! Auch die meisten Plugins und Themes sind gratis! Die Anbieter verdienen ihr Geld mit Support und mit sogenannten «Pro» Versionen. Wenn Sie beispielsweise ein schönes Theme wie «Hestia» verwenden, kostet es sie in der Basisversion nichts. Wenn Sie aber alle Funktionen von Hestia verwenden möchten, müssen Sie zur Kreditkarte greifen! Die meisten Themes kosten zwischen 30 und 70 Franken pro Jahr! Dies ist das übliche Geschäftsmodell in der WordPress Welt. Und es funktioniert hervorragend, wie die Praxis zeigt. Rund um WordPress ist in den letzten Jahren eine gigantische Softwareindustrie entstanden.
Und es gibt noch etwas, das für WordPress spricht: Gemäss aktuellen Erhebungen (Februar 2021) verwenden 40% aller CMS-basierten Webseiten weltweit WordPress.
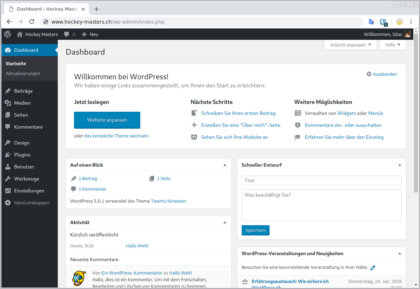
 WordPress Dashboard
WordPress DashboardNun ist WordPress also installiert und Sie haben das Administrator Login für das Dashboard erhalten – oder es selbst definiert. Sie können Ihre Seite im Webbrowser jetzt auch wie folgt aufrufen, ich werde von nun an die Domain hockey-masters.ch als Beispiel verwenden:
Seite aufrufen: http://www.hockey-masters.ch
Dashboard: http://www.hockey-masters.ch/wp-admin
Der Begriff «Dashboard» sagt Ihnen noch nichts? Bei WordPress ist das Dashboard der Admin Bereich. Also der Ort, an dem Sie Ihre Webseite verwalten, Texte schreiben, Bilder hochladen, Themes und Plugins installieren, und so weiter. Kurz: Alles, was benötigt wird, um eine Webseite von A-Z zu erstellen und zu warten.
Falls Sie WordPress noch nicht so gut kennen, empfehle ich Ihnen, sich etwas Zeit für den «Codex» zu nehmen, die Seite also, auf der Sie alles wissenswerte rund um WordPress schnell finden werden. Hier geht’s zum WordPress Codex.
Ein Theme auswählen
Sie haben sich etwas eingelesen? Prima! Weiter geht’s. Das erste, was nun folgt, ist die Installation eines Themes. Hier noch etwas zur Terminologie: Themes sind Gestaltungsvorlagen. Themes legen fest, wie Ihre Seite aussehen wird. Das gute daran ist, dass Themes jederzeit ausgetauscht werden können, ohne dass die Inhalte Ihrer Seite verloren gehen. Zudem können Themes recht einfach an die eigenen Bedürfnisse angepasst werden. Aber welches ist das richtige Theme für mich, werden Sie vielleicht jetzt fragen? Zur Beantwortung dieser Frage sind ganze Bücher geschrieben worden. Deshalb hier um der Kürze willen das Ernüchternde vorweg: Es gibt kein Allgemeinrezept, um in vernünftiger Zeit das «passende» Theme zu finden. Warum nicht? Weil die Wahl stets von der Aufgabe, dem persönlichen Geschmack und davon abhängt, was ein Theme alles können muss.
Machen Sie es zu Beginn so: Wählen Sie im Menu Design > Themes. Nun sehen Sie alle Gestaltungsvorlagen, die bereits installiert sind. Vermutlich werden Sie Twenty Twenty One, Twenty Twenty Twenty und einige weitere sehen.
Info: die Twenty-Themes. Seit rund 11 Jahren veröffentlicht WordPress regelmässig neue Standard Themes, die mit WordPress mitgeliefert werden. Twenty Ten war das erste, das aktuelle heisst Twenty Twenty One. Diese Standard Themes sind in bezug auf das Aussehen meist neutral gehalten, aber so flexibel, dass sie problemlos an individuelle Bedürfnisse angepasst werden können.
Klicken Sie als nächstes auf die Schaltfläche Hinzufügen, um neue Themes zu installieren. Wählen Sie im darauf folgenden Schritt die Sortieroption Populär. Jetzt sehen sie die Themes, die zurzeit beliebt sind. Und nun nehmen Sie sich etwas Zeit und schauen sich mindestens zehn Themes in aller Ruhe an. Themes können mit einem Klick auf Vorschau angezeigt werden, damit wird an Ihrer Seite selbst nichts verändert! Prima, nicht? Die meisten Themes, die Sie hier sehen, können Sie kostenlos installieren und in aller Ruhe testen. Wenn Sie genaue Vorstellungen über das Aussehen haben, können Sie die Themes auch filtern mit der Option Nach Funktionen filtern.
Haben Sie ein Theme gefunden? Dann klicken Sie jetzt auf Installieren und aktivieren Sie es. Ich habe in der Zwischenzeit ebenfalls eines ausgewählt, es heisst Lighthouse, ich werde dieses Theme im folgenden als Beispiel verwenden.
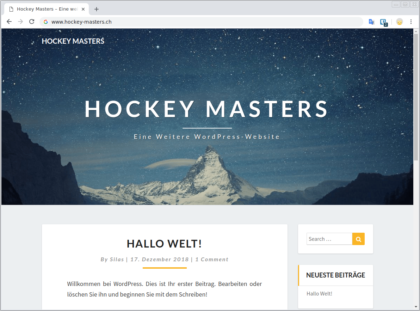
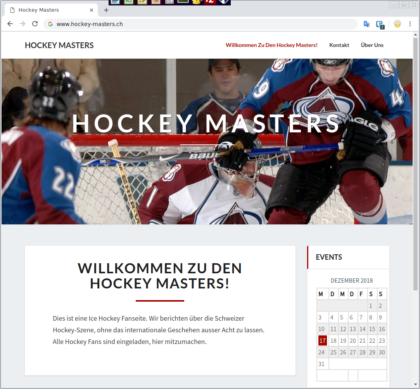
 So sieht das Lighthouse Theme aus
So sieht das Lighthouse Theme ausWas wir als nächstes benötigen, ist eine Seite, die den Besucher mit einem freundlichen «Willkommen» begrüsst. WordPress hat bereits so eine Seite erstellt, vermutlich mit dem vielverheissenden Titel «Hallo Welt!». Wir könnten nun diese Seite anpassen und als neue Startseite verwenden. Es ist aber besser, wenn Sie eine komplett neue Seite erstellen, ohne jede Altlast! Das geht ganz einfach über Seiten > Erstellen. Wichtig: Erstellen Sie auch wirklich eine Seite, nicht einen Beitrag! Falls Sie dies jetzt verwirrt, ich werde es im nächsten Abschnitt klären…
Ändern Sie Ihre neue Seite und schreiben Sie zuerst einen einladenden Titel, «Willkommen» zum Beispiel. Und dann den Text, mit dem Sie Ihre neugierigen Besucher begrüssen wollen. Wie so oft im Leben gilt auch hier: Weniger ist mehr. Der Text soll korrekt, gut verständlich, angenehm zu lesen und interessant sein! Ich habe diese Aufgabe auf meiner Beispielseite bereits erledigt, das Ergebnis können Sie im Kasten rechts sehen.
Sobald Sie mit der Startseite fertig sind, wählen Sie im Menu noch einmal Seiten und erstellen Sie mindestens zwei neue Seiten. Geben Sie diesen passende Titel wie zum Beispiel Über mich und Kontakt. Ich werde gleich darauf zurückkommen!
Ein paar Worte zum Gutenberg Editor
Hatten Sie beim Erstellen der Texte etwelche Mühe? Nun, dann geht es Ihnen wie zig tausend anderen WordPress Benutzern. Seit Version 5.0 wird WordPress mit einem Block Editor ausgeliefert, der auf den gefälligen Namen «Gutenberg» hört! Sie können hier nicht einfach drauflos tippen, weil alle Inhalte in Blöcken organisiert werden. Und das hat seine guten Gründe. Durch das Anordnen in Blocks sind die Seiteninhalte strukturiert, es ist deshalb viel einfacher, das Layout der einzelnen Elemente zu beeinflussen. Ausserdem kann Gutenberg vieles, was der alte, klassische Editor nicht konnte. Mehrspaltige Bereiche zum Beispiel, die sich an jede Bildschirmgrösse anpassen (Stichwort: Responsive Design).
Mein Vorschlag: Geben Sie Gutenberg eine Chance, Ändern Sie den Titel, dann den ersten Textblock. Wenn Sie damit fertig sind, klicken Sie auf das Plus-Symbol mit Kreis, um weitere Blöcke zu erstellen. Um einen Block vertikal zu verschieben, klicken Sie auf die Pfeilsymbole links neben dem Block. Sobald Sie einen Block markiert haben, wird darüber eine Symbolleiste angezeigt, bei Textblöcken werden hier grundlegende Textauszeichnungen angeboten. Für die Eigenschaften des ganzen Blocks ist das Blockmenu zuständig. Dieses sehen Sie am rechten Fensterrand.
Darauf müssen Sie achten: Gutenberg konvertiert jeden (!) Absatz in einen Block. Zwar kann der Cursor mit den Pfeiltasten über die Blockgrenzen bewegt werden, auch die Seitenlauftasten funktionieren wie erwartet. Abschalten lässt sich dieses Aufteilen in Blocks aber nicht! Was zudem fehlt, ist ein Modus zum störungsfreien Schreiben (englisch: distract free writing). Hierbei werden alle Kontrollelemente ausgeblendet, so dass das ganze Fenster nur noch den Text anzeigt. Das ist etwa so wie mit dem Smartphone am Sandstrand während den Ferien. Wirklich entspannen können Sie sich erst, wenn Sie das verflixte Ding ausschalten!
Info: Gutenberg für Vielschreiber. Wenn Sie längere Texte schreiben wollen, blenden Sie als erstes mit einem Klick auf das [x] Symbol (oben rechts im Fenster) die Einstellungen aus. Ein weiterer Klick auf das Zahnradsymbol blendet den Dialog wieder ein. Als letztes klicken Sie auf das Piktogramm für die Einstellungen, drei vertikal angeordnete Punkte [⋮] und markieren Sie dies: Vollbild Modus, Spotlight Modus und Obere Werkzeugleiste.
Noch ganz kurz etwas zu den Bildern: Damit der Text um ein eingefügtes Bild fliessen kann, muss der Block mit dem Bild vor dem Textblock eingefügt werden. Dann wird bei den Bildeigenschaften der Modus zum Umfliessen gewählt. Das klappt solange gut, bis der Text überarbeitet wird und das Bild plötzlich woanders stehen soll. Hier hilft nur eines: Den Block mit dem Bild an die gewünschte Stelle verschieben.
Den Schalter umlegen!
WordPress entstand vor fast 20 Jahren als Software für Blogger; diese Herkunft ist bis heute gut zu erkennen. Denn wenn sie WordPress installieren, befindet es sich im Blogger Modus. Auf der Startseite werden die neuesten Blog Beiträge angezeigt, nicht eine statischer Inhalt. WordPress unterscheidet strikte zwischen Beiträgen und Seiten. Beiträge werden von Bloggern verfasst und in chronologischer Folge angezeigt, die neusten zuerst, die ältesten weiter unten. Wenn Sie wollen, dass sich WordPress nicht wie eine Bloggerseite verhält, sondern wie eine Webseite mit stets gleichbleibender Startseite und Seitenstruktur, dann müssen Sie den Hebel umlegen. Wir werden dies sogleich tun. Da dies möglicherweise ein nicht ganz leicht zu verdauender Brocken ist, hier noch einmal eine Zusammenfassung der beiden WordPress Modi:
Blogger Modus: Auf der Startseite werden Ihre letzten Blogbeiträge angezeigt. Blogger, aber auch die Betreiber von Nachrichtenseiten verwenden gerne diesen Modus. Ein typischer Blog ist in bezug auf das Design schlicht gehalten, Beiträge werden absteigend nach Datum sortiert von oben nach unten angezeigt, Besucher können meistens auch Kommentare verfassen. Es ist möglich, statische Seiten über ein Menu anzubieten. Auch diese Seite hier, auf der Sie sich gerade befinden, verwendet den Blogger-Modus.
Statische Startseite: Beim öffnen der Webseite wird immer dieselbe Seite angezeigt. Dies ist die Startseite, die Sie vor wenigen Minuten erstellt haben. Weitere statische Seiten wie zum Beispiel Kontakt, Über mich oder Meine Katzen können erzeugt und über ein Menu verlinkt werden. Selbstverständlich können Sie in diesem Modus auch Blogbeiträge einbinden. Diese erscheinen dann unter einer Rubrik wie zu Beispiel «News».
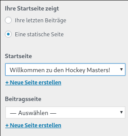
Und so geht das umstellen: Wählen Sie Design > Customizer und dann Startseiten Einstellungen. Im Dialog, der nun angezeigt wird, wählen Sie eine statische Seite als Startseite, dies öffnet eine Auswahlliste, in der die gewünschte Seite ausgewählt werden kann. Zum zweiten kann hier bestimmt werden, mit welcher statischen Seite die Blogbeiträge angezeigt werden. Wir lassen dies für den Moment aussen vor!
Seitenstruktur und Menus
Richten Sie nun bitte Ihr Augenmerk wieder auf die beiden Seiten, die Sie zusätzlich erstellt haben, ich habe sie im Beispiel Kontakt und Über mich genannt. Natürlich können Sie diese Seiten benennen, wie Sie möchten und Sie können auch weitere verfassen, Sie können sogar bestimmen, dass einzelnen Seiten anderen untergeordnet sind – willkommen in der Welt der Seiten-Hierarchie und -Navigation! Bitte geben Sie diesen beiden Seite einen sprechenden Titel und schon jetzt auch etwas Inhalt. Im folgenden Schritt werden wir die drei bisher erstellten Seiten in einer Navigation anzeigen. Wir benötigen dazu allerdings ein Menu. Keine Sorge, in WordPress können Menus mit wenigen Schritten generiert werden:
 Ein Menu entsteht
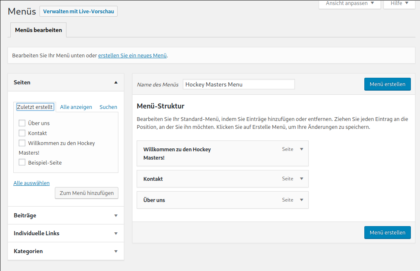
Ein Menu entsteht- Wählen Sie Design > Menus. Schon sind Sie mitten im Dialog zum Verwalten der Menus. Standardmässig erstellt WordPress bei der Installation kein Menu, Sie müssen als als erstes eines erstellen.
- Klicken Sie in das Eingabefeld Name des Menus und geben Sie Ihrem neuen Menu einen sprechenden Namen, zum Beispiel «Hockey Masters Menu».
- Unter dem Menunamen sollten Sie bereits jetzt Ihre Seiten sehen, Sie können durch Ziehen/Ablegen die Reihenfolge ändern, Einträge löschen oder neu hinzufügen. Zum ändern klicken Sie einfach auf den kleinen Pfeil am rechten Rand des zu bearbeitenden Eintrages. Um einen weiteren Punkt zu ergänzen, wählen Sie im linken Bereich des Dialoges die Seite aus und klicken Sie den Button Zum Menu hinzufügen.
- Vergessen Sie nicht, zuletzt die Schaltfläche Menu speichern zu wählen, sonst war die ganze Mühe umsonst!
Ihr Menu ist nun fertig. Aber wenn Sie Ihre Seite neu laden, sehen Sie, dass es nirgendwo angezeigt wird. Warum das? Die Antwort wird Ihnen gerne der Entwickler des von Ihnen gewählten Themes geben: Menus müssen einer «Menuposition» zugewiesen werden, Menupositionen sind Bereiche auf der Seite, die der Themedesigner zur Anzeige von Menus vorgesehen hat. Viele Themes haben nur eine Menuposition, diese befindet sich meist oben im Header Bereich. Das in diesem Tutorial verwendete Lighthouse ist so ein Theme. Andere Themes haben drei oder sogar mehr Positionen. Das bedeutet auch, dass Sie verschiedene Menus erstellen und diese für ganz unterschiedliche Aufgaben verwenden können. Aber genug der Theorie, so aktivieren Sie das Menu:
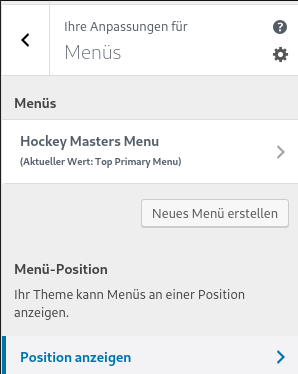
- Wählen Sie Design > Customizer, dies öffnet den Dialog, mit dem Sie Ihr Menu einem Slot zuweisen können.
- Klicken Sie als nächstes auf Positionen anzeigen. Nun können Sie sehen, welche Menupositionen es gibt. Zu jeder Position können Sie ein Menu wählen, das hier angezeigt wird.
- Weisen Sie Ihr neues Menu einer Position zu und klicken Sie dann auf Veröffentlichen.
Wenn alles geklappt hat, sollten Sie im Header Bereich die Navigation sehen. Wenn Sie nichts sehen, kontrollieren Sie bitte dies: A. Haben Sie das richtige Menu zugewiesen? B. Haben Sie die Änderung bei der Zuweisung publiziert? C. Wenn Sie ein Caching Plugin verwenden, löschen Sie bitte den Cache. Aktualisieren Sie dann die Seite.
Wir sind zum Thema Menu noch nicht ganz am Ende angelangt. Wie ich schon angedeutet habe, können Menus verschachtelt werden. Sobald Ihre Seite umfangreicher wird, ist dies ein wichtiger Aspekt. Ziehen Sie einfach einen Eintrag Ihres Menus im Menu Editor etwas nach rechts. Der Eintrag bleibt dann eingerückt und wird ab sofort als Untermenu angezeigt. Allerdings nur dann, wenn der Designer des Themes dies auch vorgesehen hat! Im Zweifelsfall einfach ausprobieren.
Neue Kleider für den Kaiser
Es freut mich, dass Sie bis hierher durchgehalten haben. Nun haben wir schon ein schönes Stück der Wegstrecke zurückgelegt. Viel fehlt nicht mehr! Im nächsten Schritt sollten Sie der Seite ein individuelles Gepräge geben. Ersetzen Sie dazu das Header Bild und passen Sie die Farben an. Beides können Sie sehr einfach im Customize Menu. Bevor Sie dies tun, stellen Sie bitte ein passendes Bild bereit. Am besten ist es, wenn Sie dieses selber gemacht haben oder die Erlaubnis haben, es zu verwenden.
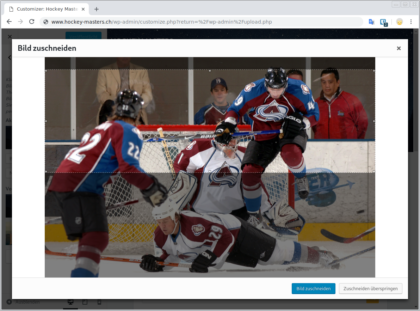
 Ein Header Bild zuschneiden
Ein Header Bild zuschneidenSobald das Header Bild Ihren Vorstellungen entspricht, widmen Sie bitte Ihre Aufmerksamkeit der Farbgebung. Welches ist die dominante Farbe des Headerbildes? Versuchen Sie diese als Theme-Farbe einzustellen. Viel ist dazu nicht nötig: Wählen Sie Design > Customizer > Farben. Wenn es nun einen Eintrag Theme-Farbe gibt, stellen Sie hier die ermittelte Farben ein. Die Theme-Farbauswahl ist sehr unterschiedlich. Manche Themes erlauben nur das Bestimmen der Textfarbe, andere bieten bis zu 100 verschiedene Farbeinstellungen. Auch hier gilt: Ausprobieren, bis es passt!
Was ist eigentlich ein Widget?
Wir sind schon fast fertig! Ganz zum Schluss werfen Sie bitte noch einen Blick auf die Widgets. Widgets? Schlagen wird im Wörterbuch nach, erfahren wir, dass ein Widget ein «Dingsbums» ist – und damit sind wir nicht wirklich klüger! Komponente einer Benutzeroberfläche ist eine wesentlich bessere Übersetzung. In WordPress können Widgets so ziemlich alles sein: Ein Eingabefeld für die Suche, ein Kalender, eine Auflistung der Ihrer neuesten Twitterbeiträge, eine Sprachauswahl, ein Audiogerät usf. WordPress bringt bereits eine Myriade an Widgets mit, weitere können nachinstalliert werden. Und Widgets können fast überall auf der Seite platziert werden: Überall dort, wo der Theme Designer es vorgesehen hat, oder in Beitrag selbst, wenn Sie Gutenberg verwenden.
Wählen Sie bitte noch einmal Design > Customizer, dann Widgets. Nun sehen Sie eine Liste von Bereichen, in denen Sie Widgets platzieren können. Schön übersichtlich, nicht? Wählen Sie nun einen Bereich aus, zum Beispiel Sidebar. Diesen Bereich gibt es auf allen Themes mit Seitenleiste. In der nächsten Ansicht werden alle Widgets aufgelistet, die es in diesem Bereich bereits gibt. Sie können hier Widgets löschen, hinzufügen und die Reihenfolge verändern. Und in aller Regel werden Sie hier auch etwas ändern wollen! Besonders das Widget zum Einloggen in das Dashboard gehört weg! Auf das Meta Widget wollen Sie vermutlich löschen. Beliebt sind hingegen Widgets zur Anbindung an soziale Netzwerke wie Facebook oder Twitter.
 Die fertige Seite
Die fertige Seite