Cake, Kuchen und andere Süssgebäcke kann man mit Zitronensaft geschmacklich verbessern; der Kuchen schmeckt dann fruchtiger, weniger trocken und vor allem: frischer! Limonengeschmack verbinden wir ganz allgemein mit Frische, aber auch mit Sauberkeit und Licht wegen der leuchtend gelben Farbe. Viele gute Eigenschaften also – von den Vitaminen haben wir noch gar nicht gesprochen. Kein Wunder also, wenn die Entwickler des heute vorgestellten Themes dieses «Lemmony» nennen. Lemmony fällt durch einige postive Eigenschaften auf, die durchaus an eine Zitrone erinnern können: Das Theme ist kompakt, schnell und es kann dem Seiteninhalt mit verschiedenen Animationseffekten auch Frische verleihen.

Noch etwas positives: Lemmony ist in der Basisversion kostenlos! Zum Umfang gehören eine Vielzahl an Stilen, die das Erstellen einer neuen Seite massiv erleichtern. Nach der Installation im WordPress Dashboard möchte Lemmony sofort wissen, ob auch der Companion installiert werden soll. Dies ist ein Plugin, das unter anderem den Typing Text Block bietet. Sie können die Installation mit guten Gewissens bestätigen.
Und so starten Sie mit Lemmony: Nach der Installation wechseln Sie in den Site Editor (im folgenden kurz «Editor» genannt). Schauen Sie sich zuerst den Header an, ob er Ihnen gefällt. Wenn absolut nicht, dann ersetzen Sie ihn durch einen der zehn (!) verfügbaren Header Vorlagen. Und das geht so: Öffnen Sie die Listenansicht, klicken Sie zuerst auf «Header», dann auf den darin enthaltenen Gruppenblock und zuletzt auf das Plus Symbol um an dieser Stelle eine neue Vorlage einzufügen. Sehr interessant finde ich die Vorlage «Fullwidth header with Hero image». Wählen Sie diese aus indem Sie sie in den Header Bereich einsetzen. Sie haben nur aber gleich zwei Kopfbereiche, wie auf der Seite gut zu sehen ist. Löschen Sie also in der Listenansicht den Gruppenblock mit dem alten Header.
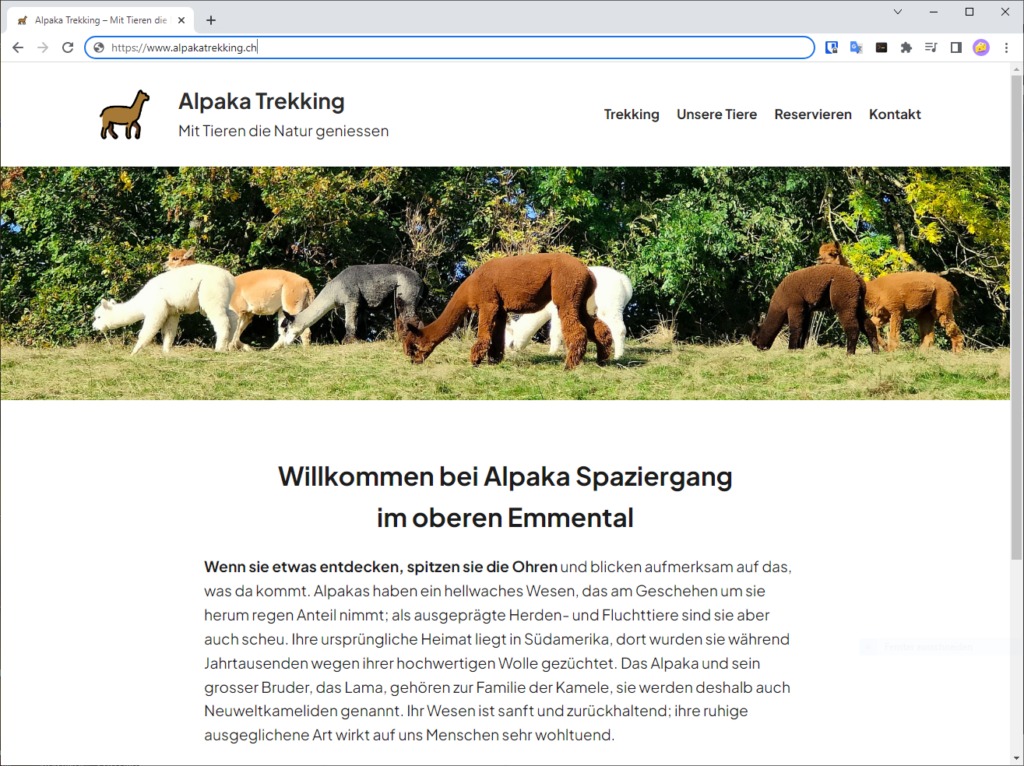
Gefällt Ihnen an Ihrem neuen Header etwas nicht? Dann klicken Sie einfach an die betroffene Stelle und ändern Sie sie! Dies gilt auch für das Menu oben rechts im Header; Sie können sofort Menueinträge ergänzen, ohne zuerst Seite dafür zu erstellen (…früher ging’s nur so). Hier folgt ein Screenshot mit diesem Header, ich habe den Titel und das Menu angepasst und ein eigenes Photo in den Hero-Bereich eingesetzt. Der Start für ein fiktives Alpaka Trekking Projekt ist damit gemacht…

Als nächstes geht es auch schon daran, den Inhalt der Startseite zu erstellen. WordPress hat für den Seiteninhalt bereits eine Gruppe erstellt und ich empfehle Ihnen, diese stehen zu lassen und alle Inhalte in dieser Gruppe zu platzieren. So können Sie zum Beispiel den Inhalt als Ganzes formatieren. Lemmony bietet eine Myriade an Vorlagen und ich empfehle Ihnen, diese zu nutzen anstelle der WordPress Vorlagen. Spannend finde ich die verschiedenen «Services» Vorlagen, mit denen sie auf verschiedene Produkte und Dienstleistungen aufmerksam machen können. Werfen Sie auch einen Blick auf die «Query» Vorlage, mir ihr können Sie mit wenigen einen Blog oder News in die Seite einbinden.
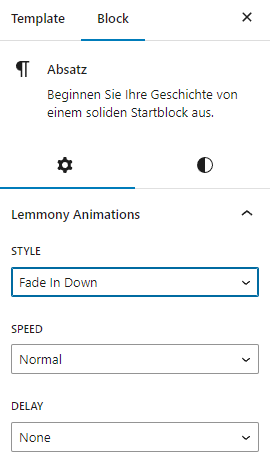
Und nun, da Sie vielleicht bereits die ersten Inhaltsblocks kreiert haben, ist es Zeit, eine Lemmony Besonderheit vorzustellen. Jeder Block kann mit der Eigenschaft Lemmony Animations bei der Anzeige bewegt werden, zurzeit gibt es fünf Stile, Fade In Left und Fade In dürften zwei der beliebtesten sein. Aber Achtung: Zuviel des Guten kann auch schaden! Wann ist es zuviel? Dann, wenn die Fadings vom Inhalt ablenken, statt ihn zu betonen…
Was gibt es zu Lemmony noch zu sagen? Entwickelt wird das Theme von einem Unternehmen aus Riga, das auf den Namen Shufflehound hört. Die Firma gibt es seit acht Jahren, in dieser Zeit hat sie eine Vielzahl erfolgreicher Themes entwickelt.
Falls Sie nun wissen wollen, wie es weiter geht. Ganz einfach. Erstellen Sie weitere Seiten und verlinken Sie diese anschliessend im Site Editor.