Vielleicht kennen Sie dieses Problem: Es soll in möglichst kurzer Zeit eine Webseite erstellt werden, natürlich muss sie gut aussehen und leicht wartbar sein. Und auch die Kosten sollten im Rahmen bleiben, wie es oft so schön heisst. Wie kann dieses Problem gelöst werden? Ganz einfach, mit WordPress! Dieser Beitrag zeigt Ihnen, wie sie in weniger als 90 Minuten eine eigene Website erstellen können, die alle genannten Kriterien erfüllt: Sie sieht gut aus und lässt sich einfach und schnell verändern; und sie ist auch über mehrere Jahre mit wenig Aufwand problemlos wartbar. Ach ja, die Kosten: Dieses Tutorial verzichtet bewusst auf Erweiterungen jeglicher Art, so dass im Endeffekt nur Hostingkosten anfallen. Idealerweise weniger als 30 Franken pro Jahr!
Vorarbeiten
Alles, was Sie für Ihren Auftritt benötigen, ist ein Webserver Abonnement, das die Installation von WordPress ermöglicht. Bei Hosttech gibt es das passende Paket «easyM» bereits ab 2.10 Franken pro Monat, bei SolNet bezahlen Sie 29.90 Franken pro Jahr, für dieses Geld bekommen Sie den Webserver und ein vorinstalliertes nagelneues WordPress; die Domain ist wie bei Hosttech im Preis inbegriffen. Versteckte Kosten? Diesmal keine – versprochen!
Falls Sie WordPress selber installieren müssen: Es ist keine Hexerei. Grundsätzlich teilt sich die Installation in vier Schritte auf: Herunterladen von WordPress und entpacken des ZIP Archivs. Anschliessend werden alle Dateien mit FTP (File Transfer Protocol) auf den Webserver kopiert. Im dritten Schritt wird eine MySQL Datenbank erstellt. Im vierten und letzten Schritt rufen Sie Ihre neue Seite im Webbrowser auf, WordPress meldet sich dann mit einer freundlichen Installationsseite. Keine Sorge, es genügt, die Zugangsdaten der MySQL Datenbank anzugeben. Dann ist WordPress bereits installiert! Wenn Sie Probleme oder Fragen haben, kontaktieren Sie den Kundendienst Ihres Providers. Freundliche Hosting Anbieter (…zu denen Hosttech und SolNet gehören) helfen Ihnen bei der Installation gerne oder erledigen diesen Schritt für Sie!
Falls der letzte Absatz Ihnen nicht ganz verständlich vorkommt: Tut mir leid! Hier finden Sie eine detaillierte Installationsbeschreibung. Ich hoffe, dass Ihnen diese weiterhilft.
Warum gerade WordPress?
Es gibt viele gute CMS (Content Management System), keine Frage! Da sind Joomla!, Drupal, E107, Typo3 und viele weitere. Und damit haben wir hier nur die bekanntesten erwähnt. WordPress ist aber mit Abstand das populärste CMS von allen, was gute Gründe hat. Zählen wir hier nur die wichtigsten auf: WordPress ist leicht zu installieren und zu warten, das Erstellen neuer Seiten oder Blogbeiträge geht leicht von der Hand, die Auswahl an Themes (Gestaltungsvorlagen) und Plugins ist riesig! Wie sieht es mit den Kosten aus? WordPress kostet – nichts! Auch die meisten Plugins und Themes sind gratis! Die Anbieter verdienen ihr Geld mit Support und mit sogenannten «Pro» Versionen. Wenn Sie beispielsweise ein schönes Theme wie «GeneratePress» verwenden, kostet es sie in der Basisversion nichts. Wenn Sie aber alle Funktionen von GeneratePress verwenden möchten, müssen Sie doch noch zur Kreditkarte greifen! Die meisten Themes kosten zwischen 30 und 70 Franken pro Jahr! Dies ist das übliche Geschäftsmodell in der WordPress Welt. Und es funktioniert hervorragend, wie die Praxis zeigt. Rund um WordPress ist in den letzten Jahren eine gigantische Softwareindustrie entstanden.
Und es gibt noch etwas, das für WordPress spricht: Gemäss aktuellen Erhebungen (Januar 2022) verwenden mehr als 44% aller CMS-basierten Webseiten weltweit WordPress.

Rein ins Dashboard!
Nun ist WordPress also installiert und Sie haben das Administrator Login für das Dashboard erhalten – oder es selbst definiert. Sie können Ihre Seite im Webbrowser jetzt auch wie folgt aufrufen, ich werde von nun an die Domain hockey-masters.ch als Beispiel verwenden:
Seite aufrufen: http://www.hockey-masters.ch
Dashboard: http://www.hockey-masters.ch/wp-admin
Der Begriff «Dashboard» sagt Ihnen noch nichts? Bei WordPress ist das Dashboard der Admin Bereich. Also der Ort, an dem Sie Ihre Webseite verwalten, Texte schreiben, Bilder hochladen, Themes und Plugins installieren, und so weiter. Kurz: Alles, was benötigt wird, um eine Webseite von A-Z zu erstellen und zu warten. Wenn Ihnen die WordPress-Fachbegriffe noch nicht vertraut sind, finden Sie hier eine kurze Einleitung: Was Sie über WordPress wissen müssen.
Falls Sie WordPress noch nicht so gut kennen, empfehle ich Ihnen, sich etwas Zeit für die WordPress Online-Kurse zu nehmen, hier finden Sie aktuelle Workshops und Kurse für einen schnellen Einstieg in unser CMS. Alle Anleitungen sind in englischer Sprache, wenn Sie eine deutsche Dokumentationen bevorzugen, werden Sie auf der Schulhomepage fündig. Hier werden zahlreiche aktuelle Tutorials in freundlichem Deutsch gelistet.
Themes und der Website Editor
Sie haben sich etwas eingelesen? Prima, weiter geht’s! Das erste, was nun folgt, ist die Installation eines Themes. Vorab noch etwas zur Terminologie: Themes sind Gestaltungsvorlagen, die das Aussehen Ihrer Webseite in groben Strichen vorzeichnen. Seit der Version 5.9 unterscheidet WordPress zwischen zwei verschiedenen Theme Typen, auf die wir hier kurz eingehen müssen:
Standard Themes: Bis zum 25. Januar 2022 waren alle Themes Standard Themes. Jedes Theme legte selbst fest, welche Bereiche der Seite von Ihnen verändert werden können – und in welcher Form. Bei Standard Themes sind der Kopf- und Fussbereich meist nur eingeschränkt änderbar. Auch der Standort der Menus ist meist vorgegeben, heisst: statisch. Und nicht selten sind Standard Themes für eine bestimmte Anwendung oder Branche optimiert, wie zum Beispiel ein Photo-Blog oder ein Online-Shop. Natürlich gibt es aber auch viele Themes, die Wert auf eine allgemeine Einsatzmöglichkeit legen! Beliebte Themes beim Abfassen dieses Beitrages sind Astra, OceanWP und GeneratePress.
Rückblick: WordPress startete 2005 als Blogging Plattform, die Entwicklung von Websiten war nur am Rande ein Thema; erst in den kommenden Jahren wurden Webseiten-Bausteine wie Menus, Seiten und Themes ergänzt. Einen ersten grossen Schritt hin zum Page-Designer kam 2018 mit dem Block-Editor (auch Gutenberg genannt). Mit dem Website Editor folgt nun ein weiterer Schritt!
Block Themes: Block Themes können mit dem neuen Site Editor verwendet werden, der seit dem 25. Januar 2022 (Version 5.9) zu WordPress gehört (wir kommen gleich auf diesen neuen Editor zu sprechen…) Block Themes haben gegenüber den Standard Themes einen entscheidenden Vorteil: Ein Block Theme erlaubt das Verändern aller Bereiche einer Webseite. Sie können sich das wie ein leeres blatt Papier vorstellen, auf dem nun Inhalte wie Bilder, Texte, Titel und Zitate platziert werden. Sie können dabei selbst bestimmten, was, wo und in welcher Formatierung zu stehen kommt!
Blocks spielen bei WordPress eine entscheidende Rolle! Alle Inhalte einer Seite bestehen aus Blocks: Text, Bild, Liste, Titel, etc. Und jeder dieser Blöcke kann grundsätzlich überall auf der Seite platziert werden: Im Kopf- Fuss- oder Navigationsbereich – überall halt. Es gibt rund 100 verschiedene Blocktypen, die Sie auch gruppieren und als eigene Vorlagen speichern können. Wenn Sie diese Zahl jetzt aufschreckt, keine Sorge, die wirklich wichtigen Blocktypen können an zwei Händen abgezählt werden!
…Moment, wenn bei einem Block Theme alles verändert werden kann, wozu braucht es dann überhaupt noch ein Theme? Antwort: Block Themes bestimmen das Aussehen Ihrer neuen Seite mit einer Reihe von Vorlagen (z.B. Header, Inhalt, Footer). Ändern Sie daran nichts, bekommen Sie das für ein Theme charakteristische Aussehen. Sie können aber alles, auch die Vorlagen, nach Ihren eigenen Vorstellungen verändern.
Eine kurze Einführung in den Website Editor
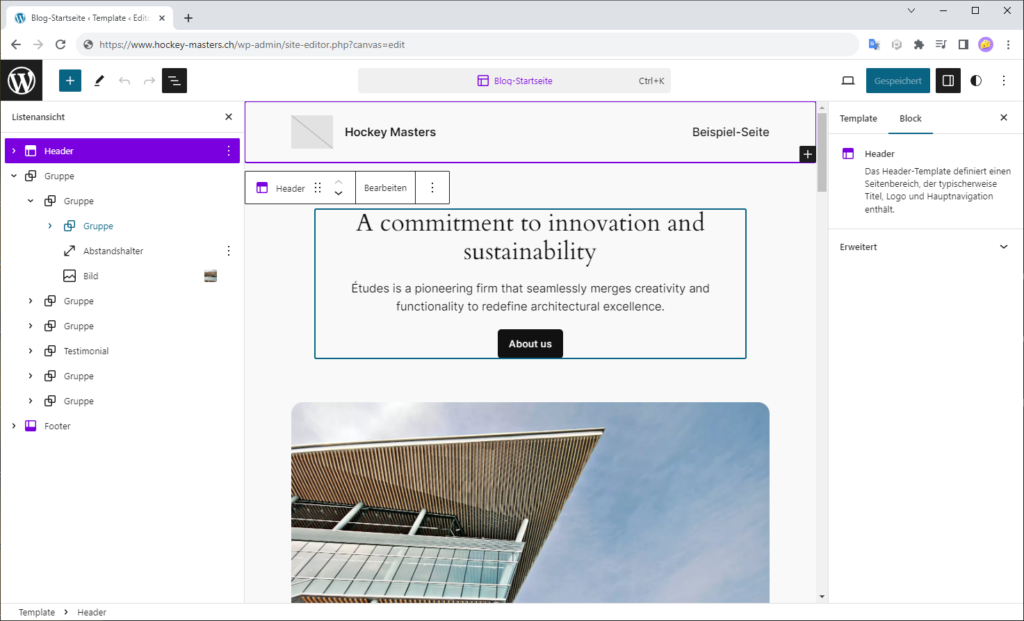
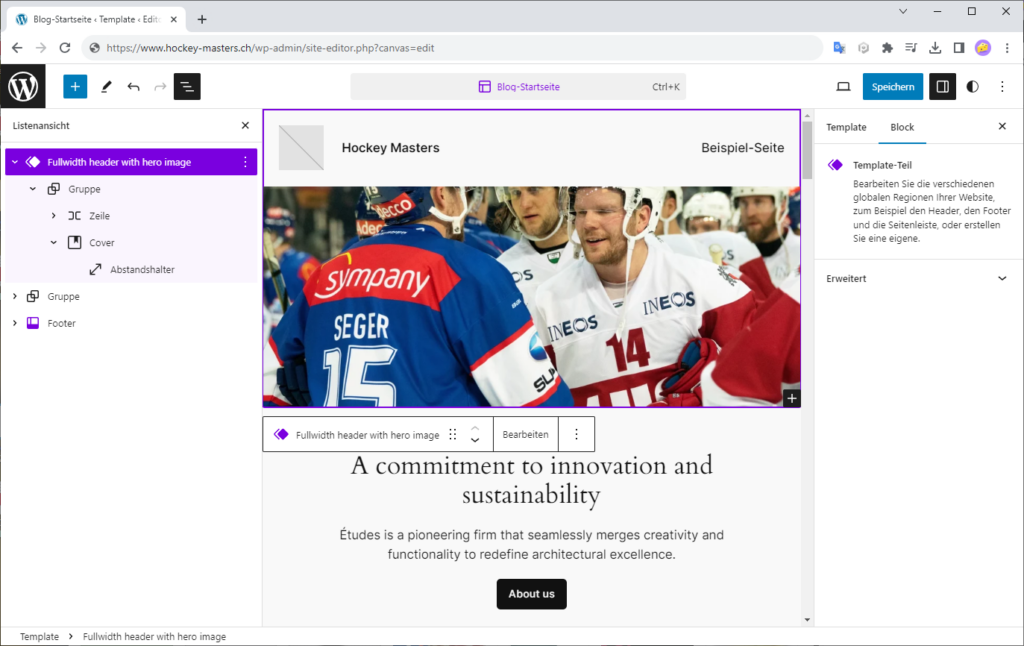
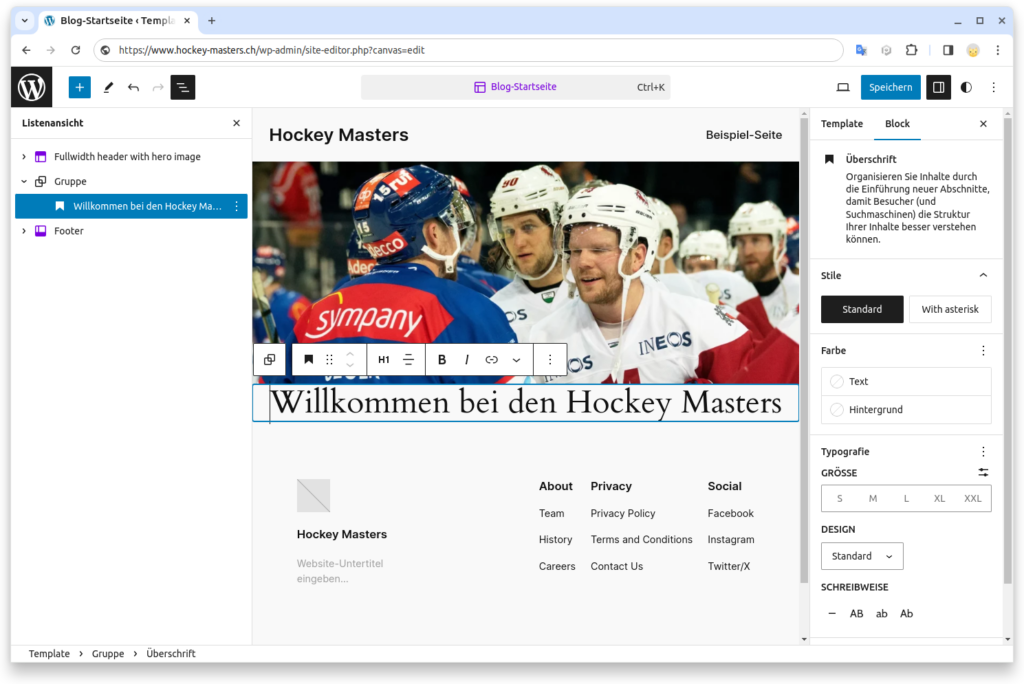
Formulieren wir es pathetisch: Der Website Editor macht WordPress zu einem komplett neuen CMS! Mit dem Site Editor nimmt WordPress Abschied von seinen Wurzeln als Blogging Plattform, es wird zum Page Generator, also zum einem Werkzeug, dass die Gestaltung der kompletten Webseite von einem zentralen Werkzeug aus ermöglicht. Eben, dem Website Editor! Und so sieht er aus:

Auf der linken Seite sehen Sie die hierarchische Listenansicht aller Blöcke auf der Seite mit Header, Inhalt (Abfrage) und einem Fussbereich. Jeder dieser Blöcke hat mehrere untergeordnete Blöcke, beim Header zum Beispiel das Logo, den Titel und das Menu. Wenn Sie diese Baumstruktur jetzt nicht sehen, dann klicken Sie auf das Symbol mit den drei versetzten Strichen oben links auf der Seite. Richten Sie Ihren Blick nun bitte nach rechts, dort erkennen Sie das Panel zum Verändern der einzelnen Inhaltsblöcke; ein Klick auf das Panelsymbol (Quadrat mit vertikaler Linie) schaltet es ein oder aus. Hier können Sie ganz nebenbei auch die Eigenschaften der ganzen Seite anpassen.
Ganz wichtig: Den Website Editor können Sie nur mit Block Themes verwenden. Mit Standard Themes funktioniert der Block Editor nicht!
Und so funktioniert der Website Editor, ganz grob beschrieben: Klicken Sie oben links auf das Plus Symbol, um einen Block oder eine Vorlage in Ihre Seite einzufügen; die Eigenschaften können Sie anschliessend im Block Panel verändern. Ferner gibt es noch die Werkzeugleiste, die direkt über dem Block angezeigt wird, mit Ihr können Sie jeden Block auf der Seite verschieben oder ihn ausrichten. Alles ganz einfach? Ok, gehen wir weiter!
Wenn Ihnen das mit dem Website Editor nun doch etwas zu schnell voran geht, dann ist das überhaupt kein Problem. Nehmen Sie sich genug Zeit, um sich mit dem neuen Werkzeug und dem Block-Editor anzufreunden. Hier finden Sie das offizielle Block-Editor Handbuch.
Auswahl eines passenden Themes
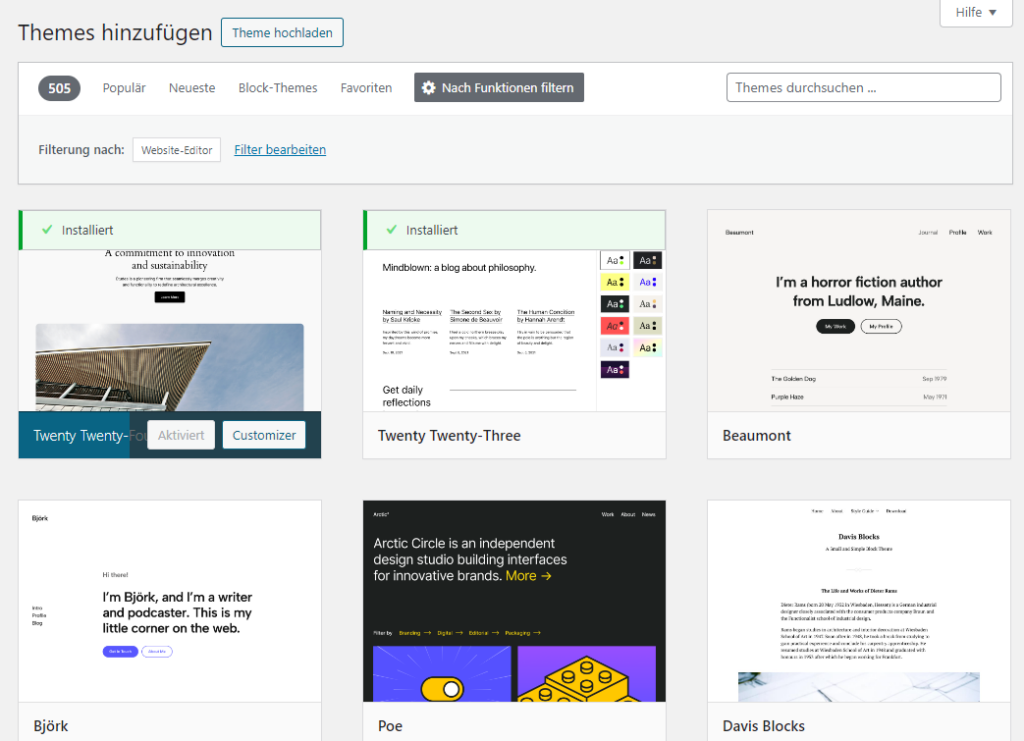
Kehren wir noch einmal zurück zu den Themes: Jetzt geht es darum, für Ihre schöne neue Seite ein passendes Theme zu finden. Da wir im Folgenden ausschliesslich mit dem Website Editor arbeiten, ist die Auswahl an Themes zurzeit etwas eingeschränkt, es gibt im Moment (Stand 22. November 2023) etwa 250 Block Themes. Immerhin! Da ist auf jeden Fall etwas passendes für Sie dabei; und die Zahl der Block Themes nimmt rasch zu! Nun also, wählen Sie im Menu Design > Themes und klicken Sie dann auf Theme hinzufügen. Als nächstes wählen Sie die Option ⚙️Nach Funktionen filtern, aktivieren Sie die Option Website Editor und wenden Sie den Filter an.

Es stehen also etwas mehr als 200 Themes zur Auswahl, alle ermöglichen es Ihnen, in kurzer Zeit eine attraktive Seite zu generieren. Ich bleibe für den folgenden Beitrag beim vorinstallierten Thema Twenty-Twenty-Four, weil es zu 100% für den Website Editor optimiert worden ist – und weil es in bezug auf Einfachheit und Klarheit kaum zu übertreffen ist!
Tipp: Wenn Ihnen Twenty Twenty Four nicht gefällt (…weil zehntausend andere es auch nutzen werden und es doch etwas spartanisch wirkt), versuchen Sie es mit Blockbase, einem schlanken Block Theme, das auf jegliche Zierart verzichtet und den Fokus auf den Inhalt legt. Es sieht gut aus und ist blitzschnell! Empfehlenswert ist auch ein direkter Nachfolger von Blockbase: Mayland. Wenn ihn auch diese nicht zusagen, geben Sie dem schnellen Alleskönner eine Chance: Ollie!
Die Hockey Masters
Um die nun folgenden Erläuterungen anschaulicher gestalten zu können, erstelle ich eine fiktive Webseite, die Homepage der Hockey Masters. Eine Seite also, bei der sich alles um eine Eishockey Fangemeinschaft dreht. Ich benötige dazu ein Photo von Markus Kammermann, das Sie auf Pixabay finden können. Natürlich können Sie das Photo und die Texte gemäss Ihrem eigenen Projekt anpassen.
Mit dem Kopf voran…
Und nun sind Sie endgültig bereit, um Ihre Seite ins Leben zu rufen. Als erstes geht es darum, die Startseite für die eigenen Inhalte vorzubereiten, dazu wird zuerst der bestehende Header durch einen neuen ersetzt. Und das geht so: Wählen Sie im Menu Design > Editor um den Website Editor für Ihre Startseite zu öffnen. Sie sehen nun eine Vorschau der Seite, auf die Sie klicken müssen, um den Editor zu starten.

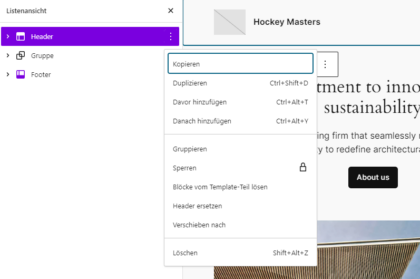
Aktivieren Sie nun die Listenansicht, was mit der Tastenkombination Alt+Shift+o besonders schnell geht und klicken Sie auf das oberste Element in der Liste: Header. Jetzt öffnen Sie das Hamburger Menu ( ? ) neben dem Eintrag, um das im Bild rechts dargestellte Menu zu sehen. Und jetzt müssen Sie nur noch den Menupunkt Header ersetzen wählen, um einen neuen Kopfbereich für Ihre Seite auszuwählen.
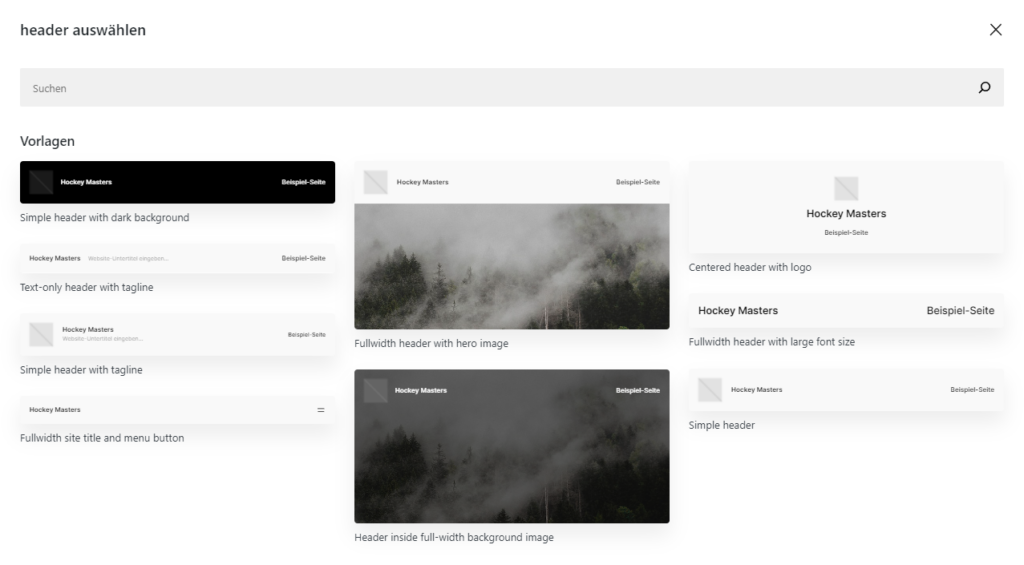
Nun öffnet sich eine Dialog, der alle Header Vorlagen des verwendeten Themes zur Auswahl anzeigt. Twenty-Twenty-Four bietet insgesamt neun mögliche Vorlagen, von denen auf jeden Fall eine passen dürfte, von minimalistisch bis seitenfüllend. Und so sieht der Dialog zur Vorlagen-Auswahl aus. Ja, etwas farblos; bei anderen Themes (z.B. Ollie) kann es hier auch sehr bunt zu und her gehen:

Für die Hockey-Masters Seite soll das schöne Photo Teil des Headers sein, das wir oben schon erwähnt haben. Ich wähle deshalb den folgenden Header: Fullwidth header with hero image. Ein einfacher Klick auf diese Vorlage platziert sie auf der Seite und entfernt den alten Header. Prima, so einfach kanns doch gehen!
„Heros“ sind Bilder oder auch farblich hervorgehobene Bereiche, die sich über die ganze Breite der Seite erstrecken und die Aufmerksamkeit des Betrachters auf sich ziehen.
Im nächsten Schritt wird nun das Hockey-Photo auf dem Header platziert:
- Klicken Sie irgendwo auf den grauen Platzhalter mit den Bäumen und Wolken (…aber nicht in der Mitte, dort sitzt ein unsichtbarer Abstandshalter). Oder: Klicken Sie in der Listenansicht auf den Block Cover. Sie haben nun das Cover Bild ausgewählt und können es durch ein anderes ersetzen.
- Klicken Sie in der Toolbox auf Ersetzen. Dies öffnet den Dialog zur Auswahl eines Bildes. Laden Sie nun das Hockey-Photo hoch oder wählen Sie es in der Mediathek aus, falls Sie es bereits auf den Server kopiert haben. Um die Grösse des Bildes brauchen Sie sich im Moment keine Gedanken zu machen – WordPress ist sp freundlich und erzeugt eine für den Bildschirm passende Skalierung!
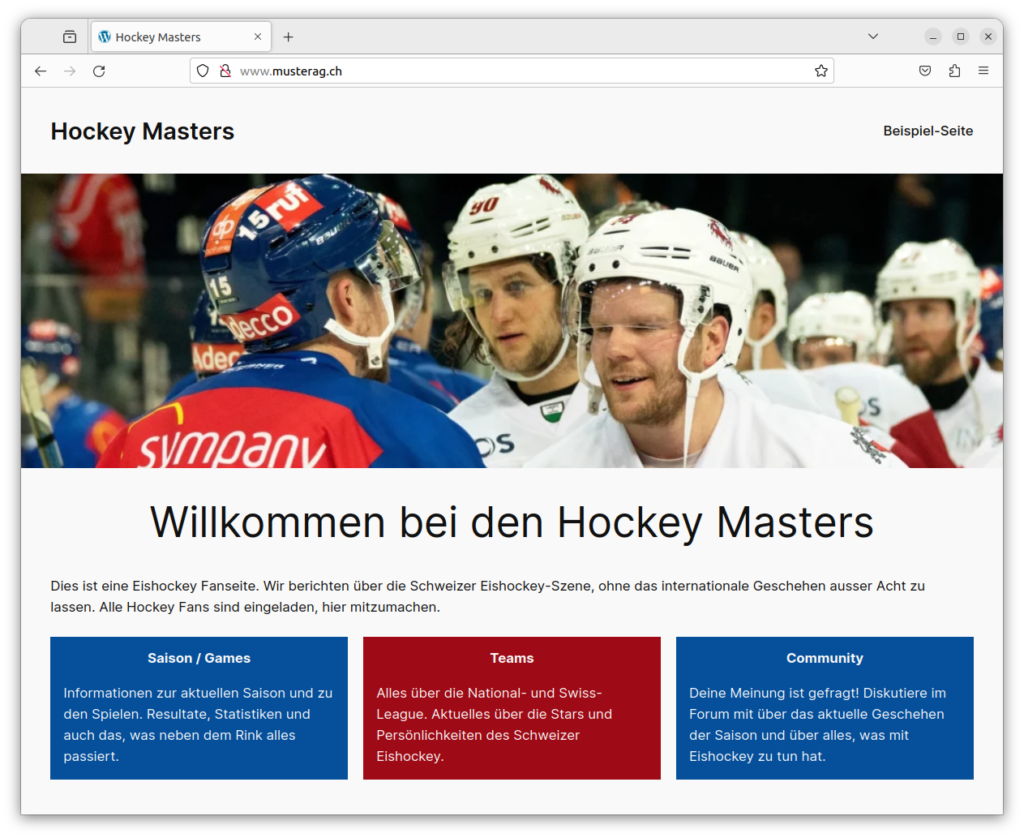
- Klicken Sie in der Mediathek auf Auswählen; jetzt wird das Photo im Header wie gewünscht platziert. Und so sieht das Ergebnis aus:

Einverstanden, die Ausrichtung des Bildes ist noch nicht optimal! Aber auch das lässt sich schnell verbessern. Bei den Block Eigenschaften des Covers sehen Sie die Fokuspunkt-Auswahl. Ziehen Sie einfach den weissen Punkt so, dass die Platzierung des Bildes passt.
Damit haben wir ein Bild, das auf den Schwerpunkt der Webseite schön einstimmt! Es geht um Eishockey, den schnellsten Manschaftssport der Welt! Falls Sie das Photo noch weiter ausgestalten möchten, können Sie folgendes ausprobieren: Klicken Sie bei den Blockeigenschaften ganz oben neben den Zahnrad auf das Stilsymbol (ein stilisierter Halbmond). Jetzt können Sie neben anderen Eigenschaften die Deckkraft, die Mindesthöhe und die Abstände verändern.
Tipp: Jedes neue Cover enthält nach dem Erstellen einen zentrierten Text oder einen Abstandshalter. In unserem Fall ist dies ein Abstandshalter, den Sie einfach stehen lassen können. Wenn Sie neue Covers in Ihre Seite einfügen, enthalten diese stets einen zentrierten Text. Auch diesen können Sie nutzen, löschen oder einfach leer lassen. Wie Sie wollen!
Seitentitel anpassen
Nun sieht unser Header schon viel professioneller aus! Einige Dinge stören den Gesamteindruck aber noch: Der Titel der Seite über dem Bild wirkt nun doch etwas klein. Ausserdem gibt es ein Platzhalter für ein Seitenlogo, das wir vorerst nicht benötigen und getrost löschen können. Und so wird korrigiert:

- Klicken Sie auf den Titel und verändern Sie im Block Panel die Grösse. Dies ist der einfache und schnelle Weg, der hier zum Ziel führt. Es gäbe auch noch die Möglichkeit, den Stil des Seitentitels anzupassen (siehe weiter unten, Exkurs Stile).
- Um das Logo zu entfernen weechseln Sie zur Listenansicht und klicken Sie sich durch bis zum Website-Logo. Sobald es ausgewählt ist, können Sie es mit der Delete Taste oder über das Kontextmenu löschen.
Noch etwas über Seitenlisten und Menus: WordPress unterscheidet zwischen automatischen Seitenlisten und selbst erstellten Menus. Seitenlisten, die die Vorgabe sind, listen einfach alle Seiten auf, die Sie erstellen. Sie können sehr einfach von Automatisch auf Manuell wechseln, indem Sie einen Seitenlisten-Block anklicken und dann in der Werkzeugleiste auf Bearbeiten klicken. Bei manuellen Menus sind Sie vollkommen frei; jeder Eintrag kann eine WordPress Seite oder auch ein ganz allgemeiner Link sein.
Kaffeepause…

Vielen Dank, dass Sie bis hierher durchgehalten haben! Nun habe Sie bereits einiges erreicht: Ein neues WordPress vorbereitet, den Website Editor kennengelernt, einen Seitenheader erstellt und diesen farblich angepasst. Wie wärs mit einer Kaffeepause? Im nächsten Schritt geht es dann zügig voran mit den Inhalten!
Titel und Text für die Startseite
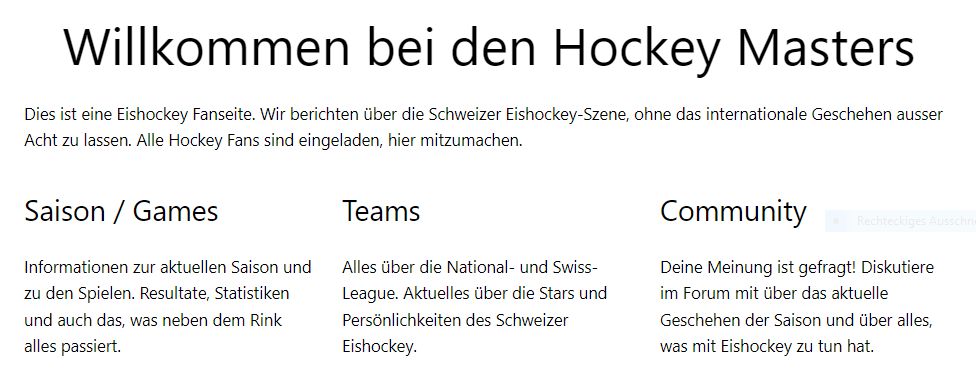
Eine Startseite soll gefällig aussehen und so aufgebaut sein, dass sie den Besucher beim ersten Blick anspricht und ihm innert Sekunden vermittelt, was hier angeboten wird. Farben spielen ein wichtige Rolle, Bilder ebenso; und manchmal ist weniger mehr! Ich werde als Inhalt einige ganz klassiche Elemente wählen: Einen Titel und dann drei Spalten mit Untertiteln und Texten. Dies entspricht einem Schema, das heute häufig anzutreffen ist.
Beginnen wir mit dem Titel: Willkommen bei den Hockey Masters! Bevor wir diesen erstellen, gibt es einiges an Aufräumarbeit: Wir löschen den Inhalt, der zur Startseite des Twenty-Twenty-Four Theme gehört. Dazu gehören ein Titel und verschiedene Design Elemente, die die Möglichkeiten des Themes dokumentieren. Löschen Sie nun den Demo-Inhalt wie folgt:

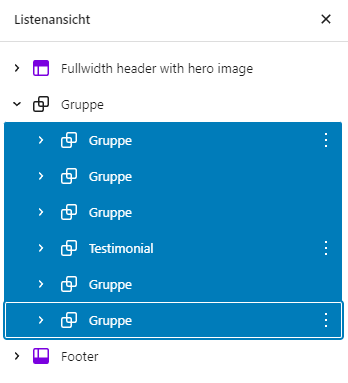
- Öffnen Sie in der Listenansicht die Gruppe, die nach dem Header angezeigt wird. Dies öffnet die Hierarchie mit mehreren Unterelementen, die zu dieser Gruppe gehören. Die meisten davon sind ebenfalls Gruppen.
- Klicken Sie auf das erste Unterelement, halten Sie die Shift Taste und klicken Sie auf das letzte Unterelement. Damit werden alle Elemente ausgewählt. Es sieht dann so aus wie im Screenshot rechts.
- Drücken Sie die Delete Taste, damit werden alle Unterelemente entfernt und Sie erhalten eine Seite ohne Inhalt (Header und Footer natürlich ausgenommen).
- Klicken Sie wieder auf die Gruppe unterhalb des Headers, um das nächste Element wieder innerhalb dieser Gruppe zu erstellen.
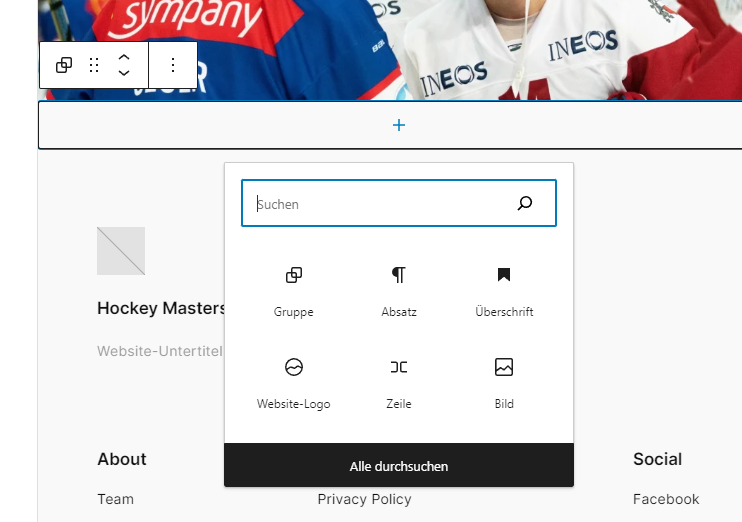
Nun sind Sie bereit, um das erste Element in der Seite einzufügen: Klicken Sie auf das Plus Symbol (+) unterhalb des Headerbildes auf der Seite und wählen Sie den folgenden Blocktyp: Überschrift:

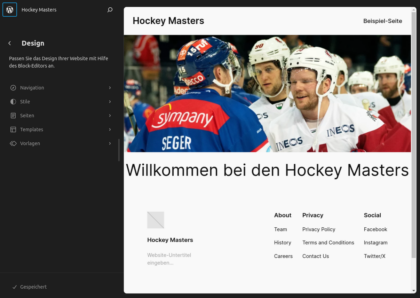
Klicken Sie den neuen Block auf der Seite an, geben Sie den Text ein und bestimmen Sie die Grösse; am besten indem Sie in der Werkzeugleiste H1 als Titelgrösse wählen. Eigentlich wird damit nicht die Grösse des Titels festgelegt, sondern dessen Stellenwert, H1 steht dabei für einen Titel der obersten Ebene H2 ist ein Untertitel, H3 ein Untertitel von H2, usw. Hier also ist das Ergebnis:

Tipp: Jede Seite sollte genau einen H1 Titel enthalten, dieser ist für Suchmaschinen wichtig.
Tipp 2: Um neuen Blöcke einzufügen müssen Sie nicht jedesmal das Plus Symbol bemühen. Sobald der Cursor in einem leeren Block steht, geben Sie einen Schrägstrich ein (/), um eine Block-Auswahlmenu zu öffnen. Wenn Sie das Ansichtsmenu des Website Editor ( ? ) oben rechts auf der Seite öffnen, finden Sie zudem eine Hilfsseite für alle Tastenkombinationen. Noch einfacher gehts mit der Tastenkombination Shift+Alt+h.
Ich weiss nicht, wie es Ihnen geht, ich kann mich über das Ergebnis nicht wirklich freuen. Eine serifenlose Schrift wäre passender und der Titel „klebt“ noch unmotiviert am Header. Lassen Sie und dies wie folgt verbessern:

- Klicken Sie auf den Titel, um diesen auszuwählen. Der nächste Klickt trifft das Dreipunktmenu beim Punkt Typografie im Panel. Dies öffnet ein Kontextmenu. Wählen Sie in diesem den Punkt. Schriftfamilie. Die Escape Taste lässe das Menu wieder verschwinden.
- Wählen Sie die Schrift Inter, diese ist serifenlos und für Titel sehr gut geeignet!
- Klicken Sie im Panel bei der Grösse auf das Plus Symbol und wählen Sie im Kontextmenu Aussenabstand. Mit einem Schieberegler können Sie nun den vertikalen Abstand des Titels einstellen. Nun sieht die Seite so wie im Screenshot rechts aus.
Abstände sind ein weites Feld beim Design einer Webseite. Zu wenig Abstände lassen eine Seite schnell überladen wirken, bei zuviel Platz zwischen den Elementen sieht’s unfertig und unübersichtlich aus! Sie können deshalb bei jedem Block die Innen- und Aussenabstände verändern. Und: Es gibt den Block Abstandhalter, mit dem Sie den Platz zwischen zwei Blöcken pixelgenau festlegen können.
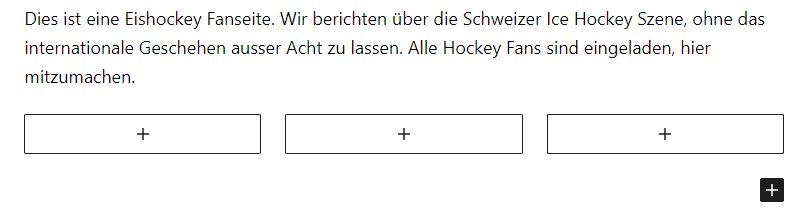
Nun steht das ganze Sortiment der Blöcke für Ihre Seite offen: Text, Bilder, Galerien, Cover, Listen, etc. Wenn Sie neue Inhalte einfügen, sehen Sie sich immer auch die Vorlagen an, sie bieten Ihnen viele Ideen für die Gestaltung Ihres Inhalts. In unserem Beispiel folgt auf den Titel noch eine kurze Erläuterung als Textblock:
Dies ist eine Eishockey Fanseite. Wir berichten über die Schweizer Eishockey-Szene, ohne das internationale Geschehen ausser Acht zu lassen. Alle Hockey Fans sind eingeladen, hier mitzumachen.
Exkurs: Stile

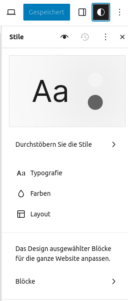
Eine wichtige Funktion des Website Editors darf nicht unerwähnt bleiben, ich erlaube mir deshalb hier einen kleinen Einschub. Seit Version 5.9 kennt WordPress die Stile, mit denen Sie global die Formatierung nahezu aller (!) Elemente Ihrer Seite verändern können. Mit Stilen können Sie zum Beispiel die meisten Blöcke wie Text, Überschrift, Liste und Cover vorformatieren. Wenn Sie zum Beispiel die Überschrift in den Styles fett formatieren, wir jede Überschrift, die Sie auf einer beliebigen Seite einfügen, diese Formatierung übernehmen. Zu den Stilen gelangen Sie, indem Sie oben rechts im Editor auf das Halbmond Symbol klicken.
Im folgenden soll die Überschrift mit Hilfe der Stile verändert werden. Mit den folgenden drei Schritten wird der Text auf Halbfett formatiert. Natürlich können Sie auch weitere Eigenschaften anpassen: Schriftart, Abstände, Farben, etc.:
- Aktivieren Sie die Stile mit einem Klick auf das Halbmond Symbol (siehe oben).
- Klicken Sie etwas weiter unten auf Blöcke >. Dies öffnet eine Liste aller Blocktypen, die Sie global verändern können. Die Liste ist zugegenermassen etwas lang! Nutzen Sie ggf. die Suchfunktion.
- Wählen Sie den Eintrag Überschrift und nehmen Sie die gewünschten Formatierungen vor: Schrift, Farben, Layout.
Hinweis: Sicher haben Sie gerade festgestellt, dass einige Formatierungen wir z.B. das Zentrieren nicht über die Stile vorgenommen werden können. Nutzen Sie dazu wie gewohnt das Block Panel.
Infoboxen
Als nächstes folgt auf der Beispielseite der Hockey Masters ein Bereich mit drei Spalten, in der Fachsprache gerne auch Feature List genannt. Sie werden dabei auch sehen, wie einfach Blöcke ineinander verschachtelt werden können:
- Erstellen Sie einen neuen Block: Spalten. Dies öffnet ein Menu, in dem Sie die Spaltenzahl definieren können. Wählen Sie die Option für drei Spalten.
- Nun wird der Spaltenblock angezeigt, in jeder der drei Spalten ist ein + Symbol zu erkennen. Klicken Sie dieses an, um innerhalb der jeweiligen Spalte einen Titel zu erstellen, darunter dann einen Text/Absatz.

Spalten statt Tabellen: Verwenden Sie Spalten, um Inhalte vertikal zu gruppieren, niemals Tabellen! Warum nicht? Tabellenlayouts werden auf kleinen Bildschirmen nicht optimal dargestellt. Zudem bietet Ihnen das Spaltenlayout wesentlich mehr Gestaltungsmöglichkeiten, zum Beispiel das horizontale und vertikale Ausrichten des Inhalts.

Der oben stehende Screenshot zeigt die drei Spalten, die je einen Titel und einen Text enthalten. Ich habe für die Titelgrösse H4 gewählt, dazu noch die Schriftart Inter in fett. Für den Spalteninhalt stehen Ihnen alle Möglichkeiten des Block Editors offen. Das Ergebnis können Sie wiederum im Screenshot rechts sehen. Es sieht schon ganz nett aus, aber es liegt noch mehr drin. Es folgt ein Vorschlag, wie das Aussehen der Spalten noch etwas «aufgepeppt» werden könnte:
- Wählen Sie für jede einzelne Spalte eine eigene Hintergrundfarbe – eine Spalte auswählen geht am einfachsten über die Listenansicht! Ich habe für mein Beispiel zwei Farben aus dem Foto gewählt, rot und blau. Um bestimmte Farben aus einem Photo herauszupicken verwenden Sie ein Bildbearbeitungsprogramm und wählen Sie die Funktion Pipette. Die Textfarbe muss nun natürlich auf Weiss angepasst werden!
- Definieren Sie für jede der drei Spalten einen Innenabstand von 10 Pixeln. Ohne diesen Abstand, «klebt» der Text am Rand der Spalte!
- Nun noch die Titel: Ich verwende neu H5, fett und zentriert. Um das gesamte Aussehen etwas kompakter zu gestalten, habe ich zudem das Header Bild etwas weniger hoch gemacht. Das können Sie nach vollziehen mit den folgenden zwei Schritten:
- Klicken Sie das Cover Photo an um es zu selektieren
- Passen Sie bei den Block Eigenschaften folgendes an: Mindesthöhe des Covers: 30 (VW).

Was fehlt nun noch? Ach ja, ein Fussbereich! Den können Sie abermals mit ein paar wenigen Mausaktionen am Ende der neuen Seite einsetzen: Klicken Sie in der Listenansicht auf dem Footer, wählen Sie im Kontextmenu (?) die Option Footer ersetzen und legen Sie einen neuen Fussbereich fest. Ich für meinen Teil mag schlichte Fussbereiche, deshalb würde ich mich entscheiden für: Left aligned footer.
Erstellen Sie für Ihre Seiten immer einen Fussbereich. Dieser gibt dem Besucher ein klares visuelles Feedback, dass dies das Ende der Seite ist. Zudem können hier wichtige Elemente wie ein Impressum oder die Datenschutzerklärung platziert werden. Datenschutzerklärung? Igitt!! Ich weiss, aber sie ist eben wichtig, verwenden Sie im Zweifelsfall diejenige, die WordPress Ihnen anbietet.
Weitere Seiten
Eigentlich sind wir jetzt fertig. Die Seite steht! Gratuliere! Aber sicher werden auch Sie nun fragen: Wie weiter? Und vor allem: Wie kommen zusätzliche Seiten dazu? Neue Seiten erstellen Sie mit WordPress im Menu Seiten > Neu. Wählen Sie einen Titel für die Seite und erstellen Sie dann den Inhalt – genau so wie auf der Startseite! WordPress übernimmt automatisch den Kopf- und Fussbereich, den Sie für die Startseite festgelegt haben.
Wie kommen die Blog Beiträge auf Ihre Seite? Bis und mit WordPress 5.8 wurde mit dem Seiten-Customizer geregelt, was auf der Startseite zu sehen ist: Blogbeiträge oder eine statische Startseite. Neu können Sie auf jeder Seite eine Blog-Beitragsliste einbauen: Erstellen Sie eine neue Seite und fügen Sie eine passende Abfrage-Vorlage ein – voilà!
Vielen Dank, dass Sie bis zum Schluss mitgemacht haben, ich hoffe, das Tutorial hat Ihnen gefallen und Ihnen ein Bild vemittelt, wie WordPress 5.9 funktioniert.
Für Blogger
Vergessen Sie ob all den Neuerungen nicht, dass WordPress weiterhin wie zuvor verwendet werden kann! Dass bestehende Seiten weiterhin funktionieren ist ein zentrales Anliegen der WordPress-Entwickler. Den klassischen Customizer finden Sie unter der Rubrik Design – wenn Sie ein klassiches Theme gewählt haben, das nicht mit dem Website Editor verwendet werden kann. Und falls der Customizer doch nicht wie gewünscht angezeigt wird: Geben Sie in der Adresszeile hinter /wp-admin/ folgendes ein: customize.php. Der Customizer wird mindestens noch zwei Jahre zu WordPress gehören – keine Sorge also!
Letztes Update: 12. Januar 2024

