Die Bloggerszene hatte allen Grund zur Freude, als WordPress 2003 in seiner ersten offiziellen Version erschien: Das CMS von Matt Mullenweg bot alles, um schnell und einfach einen Blog aufzubauen. Neue Beiträge liessen sich auf Knopfdruck publizieren und sie konnten Bilder und Textformate enthalten. Mit den Themes konnte das Erscheinungsbild der Seite auch ohne Programmierkenntnisse verändert werden. WordPress ist auch heute noch ideal für Blogger. Bei den Standard Themes hat es aber einen wichtigen Paradigmenwechsel gegeben! Seit 2019 sind Themes für den neuen Block Editor optimiert. Und dies wiederum bedeutet eine Abkehr von klassischen Blog-Theme mit zwei Spalten.
Das letzte typische Blog-Theme war Twenty Sixteen aus dem Jahr 2015. Wie bei seinen Vorgängern gab es einen Header für den Titel des Blogs, eine Spalte für die Beiträge und eine zweite Spalte für Navigation. Wenn Sie nun das aktuelle Theme, Twenty TwentyOne betrachten, sehen Sie, dass es nur noch eine Spalte gibt und dass auf vordefinierte Seitenelemente weitgehend verzichtet wird. Das Layout wird vom Benutzer selbst mit Blöcken und mit Block-Widgets erstellt.
Wer mit WordPress einfach nur bloggen will, kann natürlich auch weiterhin eines der älteren Standard-Themes verwenden; diese werden weiterhin von den Entwicklern sorgfältig gepflegt und an den Block Editor angepasst. Aber es gibt auch viele Alternativen, von denen ich heute eine vorstellen möchte: Das Hemingway Theme von Anders Norén. Das Theme hat zwar auch schon acht Jahre auf dem Buckel, aber es wurde vom Autoren kontinuierlich verbessert und den aktuellen Gegebenheiten angepasst. Es ist pfeilschnell und sieht auf jedem Bildschirm schön aus!
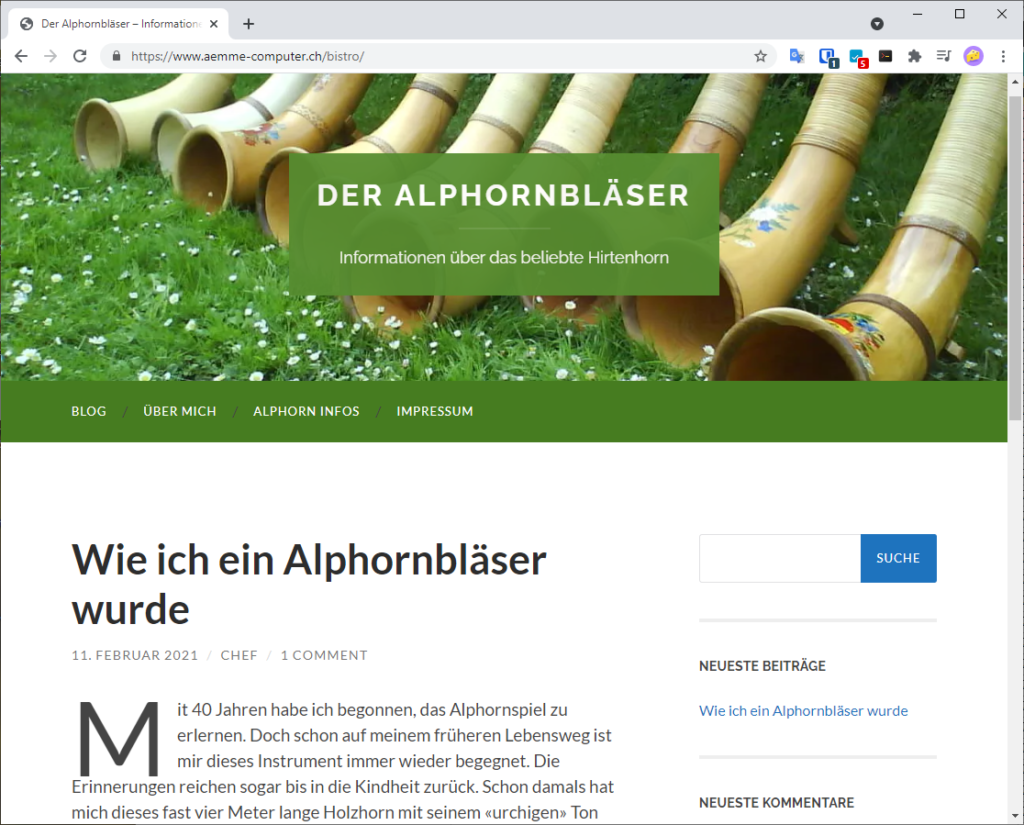
Um das Theme vorzustellen habe ich auch diesmal ein Beispiel erstellt, es ist ein fiktiver Alphornbläser, der seine Erlebnisse mit dem langen Hirtenhorn aufschreibt. So sieht die Seite aus, wenn Sie fertig ist:

Um zu diesem Ergebnis zu gelangen sind nur wenige Schritte notwendig. Installieren Sie das Hemingway Theme, Laden Sie ein hübsches Headerbild hoch, passen Sie die Farben an und …vergessen Sie den Blog Titel nicht. Ist das wirklich alles? Ja, das ist alles. Ich werde trotzdem im Folgenden auf die einzelnen Schritte etwas näher eingehen.
Nachdem Sie das Theme installiert haben, wechseln Sie in den Customizer. Hier können Sie, falls Sie dies nicht bereits getan haben, einen Titel und Slogan für Ihre Blog festlegen. Im Beispiel oben ist dies: Der Alphornbläser – Informationen über das beliebte Hirtenhorn. Im nächsten Schritt geht es darum, ein Header Bild festzulegen. Hierzu ist etwas Vorarbeit erforderlich: Finden Sie ein passendes Photo und schneiden Sie dies zu auf eine Grösse von 1280 × 416 Pixeln. Am besten geht dies mit einem beliebigen Bildbearbeitungsprogramm oder mit Pixlr X.
Kommen wir nur zu einem sehr wichtigen Punkt für den Blog: Die Farben! Mit passenden Farben wirkt eine Webseite harmonisch und schön. Und auch die beste Webseite verliert, wenn die Farben nicht passen! Deshalb ist es essentiell, für die passende Farbwahl etwas Zeit und Energie aufzuwenden. Im folgenden zeige ich Ihnen, wie Sie rasch und einfach zu einer harmonischen Farbpalette für Ihren neuen Blog gelangen können: Öffnen Sie als erstes den Farbpaletten-Generator von Adobe und laden Sie das Header Bild hoch, das Sie gerade erst erstellt haben: Adobe Color Palette Creator.
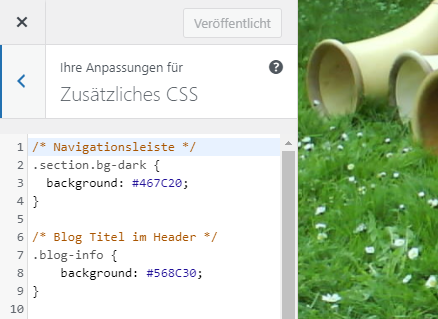
Nun wird eine zum Bild passende Palette generiert, die Sie für die Farbgebung verwenden können. Für die Farbe für alle Links und Buttons auf der Seite ist die Sache einfach: Wechseln Sie wieder in den Customizer und tragen Sie in der Rubrik Farbe >> Accent den gewünschten Wert ein. Etwas schwieriger wird es, wenn Sie die Hintergrundfarbe für den Blogtitel anpassen möchten, schwarzer Hintergrund gefällt nicht allen und kann düster wirken! Also gehen Sie wie folgt vor: Wählen Sie im Customizer die Option «Zusätzliches CSS» und tragen Sie folgendes ein:
.blog-info {
background: #568C30;
}
Der Farbcode «#568C30» gehört zum Grünton aus dem Beispiel. Hier setzen Sie nun einen Farbcode aus Ihrer zuvor erstellten Palette ein. Haben Sie es bemerkt? Der neue Farbwert wird sofort angezeigt! Und nun dürfte er deutlich besser zum ausgewählten Bild passen. Aber nun wirkt die Navigationsleiste mit dem Regenwettergrau doch etwas unharmonisch, also bekommt auch sie eine neue Farbe spendiert. Ich habe im Beispiel einen etwas dunkleren Grünton gewählt und wie beim Blogtitel eine weisse Schriftfarbe. Ich habe alle Stile in einer Datei zusammengefasst, die Sie hier herunterladen können. Kopieren Sie den Inhalt dieser Datei in das CSS Feld und schon sieht alles genau so aus wie im Beispiel!
…Moment! Wie kommt man an diese Stile? Was ist, wenn ein Schriftstil, eine Rahmenfarbe oder ein Abstand zwischen zwei Elementen verändert werden soll? Hierzu gibt es zu jedem WordPress Theme ein Forum. Dort dürfen Fragen gestellt werden – und da es in der WordPress Szene viele hilfsbereite Menschen gibt, ist die Chance auf eine passende Antwort recht hoch! Den Forum Berreich für ein Theme finden Sie immer auf der Theme-Seite, für Hemingway also genau hier: https://wordpress.org/themes/hemingway/
Klicken Sie rechts in der Navigation auf den Support Bereich, nun werden alle Fragen angezeigt, die zum diesem Theme bereits gestellt wurden. Das hier besprochene Theme ist beliebt, das erkennen Sie nun auch daran, dass es bereits einige hundert Einträge im Forum gibt! Es lohnt sich, wenn Sie sich hier umsehen, wenn Sie ein Problem haben, dann ist es gut möglich, dass Sie hier die Antwort finden, da andere vor Ihnen sich mit demselben Problem auseinandergesetzt haben!