Als WordPress 5.6 mit dem neuen «Twenty Twenty One» Theme ausgeliefert wurde, waren nicht wenige Anwender etwas enttäuscht, Twenty Twenty One, nennen wir es im Folgenden einfach «TT1» wirkt auf den Betrachter doch etwas spartanisch; zumal das Vorgänger-Theme, Twenty Twenty, bunter und verspielter wirkte! TT1 gibt sich zufrieden mit einem Minimum an Gestaltungselementen; es gibt einen Titel, ein Logo und einen mehrzeiligen Fussbereich für «Widgets»; Widgets sind kleine vordefinierte Elemente wie zum Beispiel ein Kalender, ein kurzer Text oder ein Menu. Charakteristisch für das Theme sind ferner die vordefinierten Pastellfarben.
Wie so oft trügt aber der erste Eindruck, denn das neue Standardtheme eignet sich sehr gut, um mit dem Blockeditor selbst Layoutelemente wie zum Beispiel Spalten oder gruppierte Bilder zu erstellen. So wird TT1 zu einer Leinwand, bei der der Gestalter die Layoutelemente selber anordnen kann. Ich möchte dies im folgenden kurz mit einem kleinen Beispiel illustrieren; es soll zeigen, wie vielseitig TT1 in Wirklichkeit ist. Hierzu erstelle ich eine Seite zu meiner Wohngemeinde mit ein paar Photos und Texten. Dabei werden einige wichtige Blöcke des WordPress Editors verwendet: Cover, Spalten, Titel und Bild.
Tipp: WordPress bietet mehr als 50 verschiedene Blocktypen. Wem das nicht genügt, kann weitere hinzufügen. Es gibt zahlreiche, teils freie Blockbibliotheken, wie zum Beispiel Coblocks mit 30 neuen Blocktypen. Beliebt sind ferner Stackable, Kadence oder Atomic. Eine gute Idee ist es aber immer, ohne Blockerweiterungen zu starten und erst dann weitere Block Plugins zu installieren, wenn das gewünschte Ergebnis mit den Standard Blocks trotz aller Müh und Not nicht zu erreichen ist…
Hinweis: Ich gehe im Folgenden davon aus, dass Sie sich bereits mit WordPress und dem Block Editor vertraut gemacht haben. Einen gute Einführung zum Thema finden Sie hier: https://developer.wordpress.org/block-editor/
Weisser Hintergrund – wie auf dem Papier
Das erste, was ich am TT1 Theme ändere, ist die Hintergrundfarbe. Die angebotenen Pastelltöne sind wirklich hübsch, ein weisser Hintergrund bietet jedoch mehr Möglichkeiten. Der Hintergrund für alle Seiten kann sehr einfach im Customizer eingestellt werden. Im Dashboard wird dazu der Menupunkt Design, dann Customizer gewählt. Jetzt muss nur noch in der Rubrik «Farben & Dark Mode» ein weisser Hintergrund eingestellt werden! Damit sind ab sofort alle Seiten und Blogbeiträge auf strahlend weissem Grund. Und da sie jetzt schon einmal im Customizer sind, schauen Sie sich auch die anderen Optionen einen Moment an – es sind wohltuend wenige! Sie können als Hintergrund jede beliebige Farbe wählen. Und die Schriftfarbe? Die können Sie für jeden Block individuell festlegen. Tun sie dies nicht, wählt das Theme automatisch eine passende Farbe mit genügend Kontrast zum Hintergrund.
Ein Photo als Blickfang
Nun kann es mit der ersten Seite losgehen. Erstellen Sie also eine neue Seite (nicht einen Blog Beitrag) und wählen Sie einen sprechenden Titel, in meinem Beispiel heisst er «Blick auf das Dorf». Die grosse, schlanke Schrift des Titels passt sehr gut auf den weissen Grund. Aber noch ist alles leer! Lassen Sie und dies ändern. Als erstes hätte ich gerne ein sogenanntes Cover auf der Seite, ein Bild also, das mit Text ergänzt werden kann. Also erstelle ich einen neuen Block und wähle «Cover». Schon beim Einfügen will WordPress wissen, welches Bild ich gerne hätte! Cover Blöcke können als Hintergrund ein Bild, eine Farbe oder auch gar nichts enthalten. Da Cover mit einem passenden Photo attraktiv aussehen und die Aufmerksamkeit auf sich ziehen, wähle ich hier ein schönes Foto vom Dorf! Damit es auch zur Geltung kommt, muss bei den Eigenschaften des Covers die Einstellung «Weite Breite» gewählt werden. Schauen Sie sich auch die Cover Eigenschaften an, da gibt es allerlei Einstellungsmöglichkeiten wie zum Beispiel die Minimalhöhe oder die Bildausrichtung. Experimentieren ist erlaubt und erwünscht:

Soll das Cover auch Text enthalten, genügt es, innerhalb des Block zu klicken, wo bereits «Schreiben Sie einen Titel» steht, nun kann der gewünschte Text eingegeben und formatiert werden.
Es folgt ein simpler Textblock, der eine kurze Einführung zur Seite enthält; um den Text etwas zu schmücken, habe ich die Initiale aktiviert, damit wird der erste Buchstabe des Absatzes deutlich grösser dargestellt. Der nächste Block wird nun aber wieder etwas umfangreicher, es ist ein Spaltenblock mit vier Spalten; jede davon enthält ein Bild und darunter einen kurzen, erläuternden Text mit Titel.
Spalten machen den Text leserlicher
Spalten? Wie geht das? WordPress Blöcke können verschachtelt werden und bei Spalten tun Sie genau das! Erstellen Sie als erstes einen neuen Spaltenblock und geben Sie die Anzahl Spalten an, in diesem Fall vier! Nun müssen Sie nur noch auf die Plus-Symbole in den Spalten klicken, um diese mit Inhalten zu füllen; das kann fast alles sein: Bild, Text, Tabelle, Cover; einfach alles, was Ihnen gefällt! Im folgenden füge ich in jede Spalte zuerst ein Bild, dann einen Titel und zuletzt einen Text ein:

Einschub: Kreisrunde Bilder. Um runde Bilder zu erhalten, kann ich an dieser Stelle zwei Lösungen anbieten. Zuerst die WordPress Lösung: Bei jedem Bild scrollen Sie bei den Block Eigenschaften nach unten, bis sie die Rubrik «Erweiterte Eigenschaften» finden. Tragen Sie dann im Feld “Zusätzliche CSS-Klasse(n)” folgendes ein: circle-image. Wenn Sie bei allen Bildern diese CSS Eingenschaft erfasst haben, wechseln Sie in den Customizer und geben Sie im Feld «zusätzliches CSS» den folgenden Code-Schnipsel ein:
.circle-image img {
border-radius: 50%;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
-o-border-radius: 50%;
}Ganz wichtig: Die Bilder müssen quadratisch sein, sonst werden Sie als Ellipsen angezeigt! Und wie zweite Lösung? Ganz einfach, installiere das Plugin Coblocks und verwenden den Block Services.
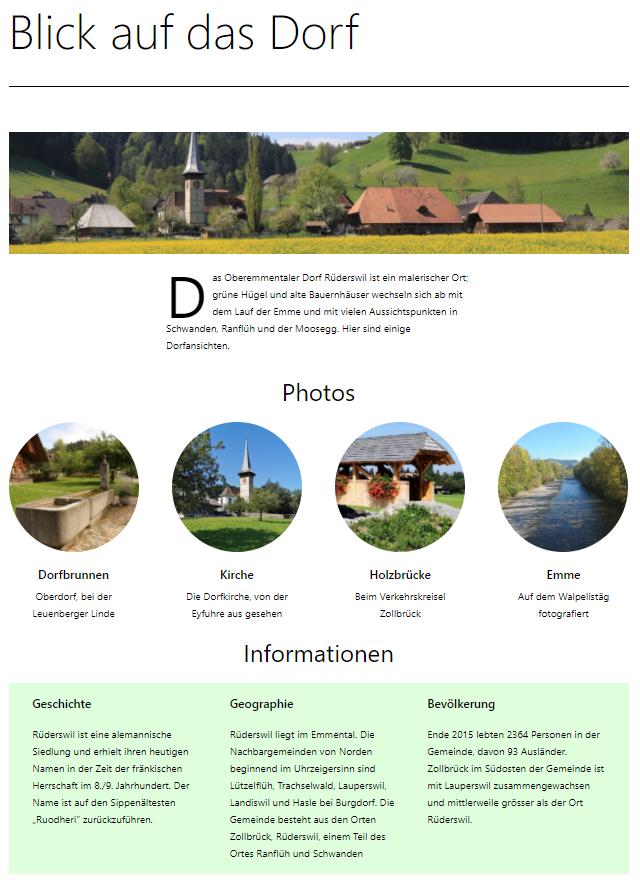
Wir sind mit der Seite schon fast am Ende. Nun fehlt noch der Abschnitt, der das Dorf vorstellt. Auch hier ist der Spaltenblock dienlich, diesmal nimmt er pro Spalte eine Überschrift und einen Text an. Um den Spaltenblock etwas vom übrigen Seiteninhalt abzuheben, habe ich die Hintergrundfarbe verändert und einen der Pastelltöne des Themes verwendet. Auch den Spaltenblock habe ich auf weite Breite gestreckt!
Was haben wir damit erreicht? Eine nette kleine Seite, die noch nicht viel bietet, die aber ausbaufähig ist. Folgendes könnte noch eingebaut werden: 1. Verlinken der Vorschaubilder mit den Photos. 2. Weitere Inhalte in Textblöcken und Spalten. 3. Eine Fusszeile, die den eigenen Wünschen entspricht. Und 4. Ein Menu mit weiteren Seiten.
Update vom 7. April 2021: Für die beiden WordPress Themes Twenty Twenty und Twenty TwentyOne gibt es seit kurzem so etwas wie einen Zaubertrank aus der Küche des Miraculix: Das Plugin «Twentig» bietet genau das, was viele Nutzer dieser beiden Themes vermissen: Gestaltungsoptionen! Und zwar eine grosse Menge davon. Twentig bringt nicht nur eine Vielzahl an gestalterischen Erweiterungen, es bietet auch neue Optionen für die Standard-Blöcke.


Hallo Herr Stocker!
Nach der Suche nach Informationen über das „twenty twenty one theme“ bin ich auf ihre Seite gekommen, die mir sehr gefällt. Da ich meine Frage für google nicht so richtig formulieren kann finde ich dazu nur wenig für mich Brauchbares. Meine Seite sollte so ausschauen wie ihre, oben immer ein Foto vom Ort mit Link auf die Hauptseite. Wenn ich auf design/Customizer gehe kann ich oben nur ein winziges Banner einfügen. Wenn sie schreiben „muss bei den Eigenschaften des Covers die Einstellung «Weite Breite» gewählt werden.“ Finde ich überhaupt bei diesem Theme keine weite Breite.
Wie haben sie das schöne Banner, das auf allen Seiten sichtbar ist hinbekommen?
Meine Seite http://www.gramastetten.at
Viele Grüße aus Österreich
Günther Gielge
Guten Tag Herr Gielge
Vielen Dank für Ihre Besuch im Bistro! Es freut mich, sehr, wenn Ihnen dieses kleine Tutorial gefällt. So ohne weiteres kann das Logo beim Twenty TwentyOne Theme leider nicht verändert werden, eine detaillierte Beschreibung finden Sie im Torquemag (siehe unten), es gibt aber Plugins wie zum Beispiel “Options for Twenty Twenty-One” mit dem alle möglichen Details dieses Themes verändert werden können, auch die Logo Grösse!
Torquemag: Twenty TwentyOne
https://torquemag.io/2021/01/twenty-twenty-one-review/
Ich verwende im Beispiel oben kein Logo, dafür aber einen Cover Block, der sehr viele Gestaltungsmöglichkeiten eröffnet: Hintergrundbild, Beschriftung, Grösse, Transparenz, seit WP 5.7 kann ein Cover Block auch die ganze Seite füllen!
Eine Alternative ist das “Featured Image”, das meist auch als Banner oben auf der Seite angezeigt wird. die Gestaltungsmöglichkeiten sind aber bescheidener als beim Cover Block. Das Featured Image können Sie bei den Eigeschaften einer Seite hochladen.
Die Anordnung im Tutorial ist:
+ Titel
+ Cover Block
+ Text und weitere Typografieelemente
Andere Themes wie zum Beispiel Astra oder “Go” gestatten mehr Möglichkeiten beim Logo. Wichtig ist eben immer das responsive Design, ein zu grosses Logo sieht auf einem Handy-Bildschirm nicht so schön aus. Gerade beim Theme “Go” wurde diese Frage gerade wieder gestellt, hier:
https://wordpress.org/support/topic/larger-logos-on-header-and-footer/
Ich hoffe, dass Ihnen dies weiterhilft. Wenn nicht, schauen Sie einfach wieder rein :-)
Viele Grüsse
Guten Tag Herr Stocker!
Bin erst heute dazugekommen ihre Tipps für meine Seite auszuprobieren. Hab mir das Plugin „Options for Twenty Twenty-One“ installiert und fand, obwohl ich nicht so gut Englisch lesen kann, den Menüpunkt gleich. Ein Klick und meine WordPressseite macht das was ich wollte!
Jetzt muss ich die Größe nur noch mit dem Handy abstimmen, danke auch für diesen Tipp!
Hab mir einen Link auf ihre Seite gelegt und werde immer wieder mal vorbeischauen.
Danke, dass sie den interessanten Artikel über WordPress geschrieben haben und für ihre klare und hilfreiche Antwort auf meine Anfrage.
Ich danke Gott, dass es sie gibt, und ich habe ihn ersucht dass er es ihnen vergelten soll!
Mit freundlichen Grüßen
Günther Gielge
Lieber Herr Gielge
Vielen Dank für Ihre Rückmeldung. Es freut mich sehr, wenn nun alles wunschgemäss funktioniert. Ich wünsche Ihnen mit der neuen Seite viel Freude und Erfolg. Schauen Sie ab und zu wieder rein, es gibt hin und wieder neue Beiträge und die existierenden werden laufend aktuell gehalten.
Viele Grüsse aus dem Emmental
Benjamin